

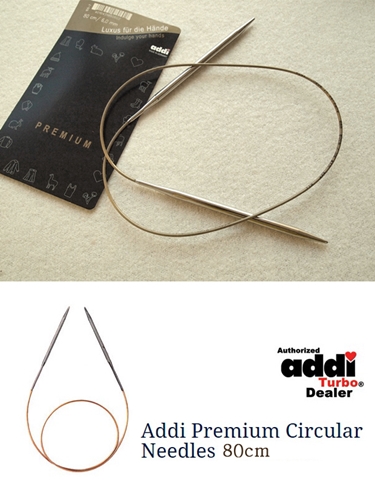
아디 줄바늘(PREMIUM)는
바늘팁, 코드 포함 총 길이 약 80cm 입니다.

케이블에 바늘 호수 및 원산지가
기재되어 있습니다.
기재되어 있습니다.
오래 사용해도 지워지지 않습니다.

매끄러운 표면, 가벼운 중량,
걸림이 없는 코 넘김 등으로
오랫 동안 사랑을 받고 있는 메탈 소재 줄바늘입니다.
걸림이 없는 코 넘김 등으로
오랫 동안 사랑을 받고 있는 메탈 소재 줄바늘입니다.
80cm는 가장 일반적으로 사용하는 길이입니다.
*메탈 소재로 표면이 매끄러워 같은 사람이 떠도
더 고른 스티치를 완성해 줍니다.
*표면이 매끄럽고, 코 넘김이 걸림이 없어
더 빠른 속도감으로 조직을 뜰 수 있습니다.
*독일 아디 브랜드정품으로
오래 사용해도 녹이 슬지 않습니다.
*뜨개실의 표면이 울통불퉁하거나,
고르지 못한 실을 뜰 때 좋습니다.
*반대로 실크 소재처럼 미끄러운 실이나
레이스 실 등은 코가 잘 미끄러져 빠질 수 있으니
다른 대나무나 우드소재를 사용합니다.
*메탈 소재여서 전도율이 높아
손의 체온을 뺏는 성향이 있으므로
손이 찬 니터는 로즈 우드 등의
손이 찬 니터는 로즈 우드 등의
따뜻한 성질을 가지는 우드 소재를
사용하는 것이 더 좋습니다.
사용하는 것이 더 좋습니다.

2.0~ 12.0mm 사이즈가 준비되어 있습니다.
옵션에서 사이즈 선택이 가능하고,
사이즈별 가격 확인이 가능합니다.



 |