
본 도서는 현재 일시 품절 되었습니다.
상단의 재입고 알림 신청 버튼을 누르시면, 재입고시 알림 문자를 받으실 수 있습니다.
본 판매도서는 일어 도서입니다.
한글 번역이 되어 있지 않으니 구매시 참고하세요.
도식 도안과 일어 설명으로 되어 있습니다.
도서의 경우 작품 정보에 상품 가치가 있으므로
교환/환불이 불가능합니다.

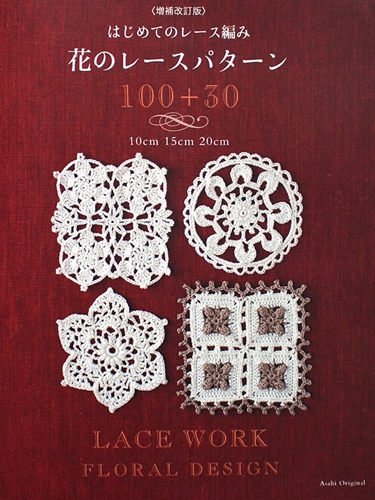
처음뜨는 레이스 뜨기. ‘플라워 레이스 패턴 100’을 바탕으로
새로운 신작을 더한 개정판입니다.
화려한 꽃, 섬세한 꽃, 방안 뜨기, 꽃 모티브,
아이리쉬 모티브, 엣징 등의 6개의 섹션을 나누어
3가지 사이즈(10cm, 15cm, 20cm)의 모티브를 소개 합니다.
같은 크기의 모티브를 조합하면.
4장, 10장, 15장, 조합 할수록 작품을 더 크게 만들 수 있습니다.
하나의 주제를 연결하거나 2개의 주제를 교대로 연결하여
더 많은 스타일, 나만의 오리지널 작품으로
여러가지를 즐길 수 있습니다.
전체 작품 모두 알기 쉬운 도식도안으로 설명되어 있어요.
초보자도 쉽게 짤 수 있도록
도안의 전체 포인트 레슨이 포함되어 있어요.
또한 책 안에서 사용한 뜨개질 용법의 기호와
뜨개질 방법의 기초 등을 자세히 설명합니다.


 |